2008年03月12日
携帯から投稿するときのアドバイス
やあ、肉体年齢 30 歳のエトウ兄さんだよ! ※参照
最近、部屋の掃除とか、部屋の模様替えとか、パソコンの掃除とか、仕事とか が
忙しくて、パソコンからの更新が無かったから、久しぶりに役に立ちそうなの書く事にしたっすよ。
みんなは携帯からメールで記事を投稿する場合、写真ってつけてまス?
大きい写真 (640×480 以上) を添付したら、写真が記事の枠より大きくて
見た目が悪くなったりってありまスよね?
最近、部屋の掃除とか、部屋の模様替えとか、パソコンの掃除とか、仕事とか が
忙しくて、パソコンからの更新が無かったから、久しぶりに役に立ちそうなの書く事にしたっすよ。
みんなは携帯からメールで記事を投稿する場合、写真ってつけてまス?
大きい写真 (640×480 以上) を添付したら、写真が記事の枠より大きくて
見た目が悪くなったりってありまスよね?
・・・・・・え、ない?
嘘つくなよ チェリボー (『チェ○ー坊や』の略)
別に恥ずかしい事じゃないんスぜ?
まあ、前置きはこんな感じで良いとして...
今回は 大きい写真をメール添付しても自動で枠より小さくする方法 を書くっスよ。
携帯からの投稿がメインの人は見て損は無いはずっす。(無駄に長いけど...)
携帯から大きい写真を投稿する場合
携帯で写真撮影する時の大きさに
壁紙サイズ (240×320) と VGA (640×480) ってのがあるのは知ってますよね?
写真サイズがすでに決まってしまっていると言うことは、
画像加工せずに撮ったものをすぐ送る場合、その大きさでしか送信できないって事なんすよ。
普通は壁紙サイズ 1 枚撮ってモブログするので、ブログ記事枠の横幅を上まる事は
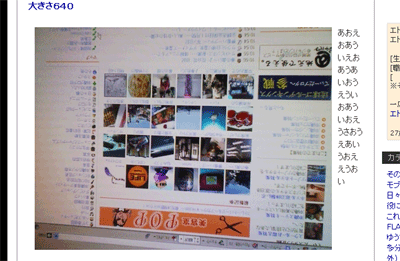
無いっすけど、「大きい画像でモブログしたいな」 と VGA でモブログすると下図のように
枠をはみ出て見た目が悪くなるんすよね。
【大きい画像を送って、記事枠に入りきれてない参上の図】

>> 実際の表示を見みる
大きい写真を載せたいが、サイズは壁紙か VGA しか選べない...
携帯から送る時点での対処は殆ど無理なので、もうブログ側でやらすしかないっすね。
って事で、「○○○px より大きい画像を ○○○ px に自動編集します」
って設定をブログの管理画面でやってきます。
まず、てぃーだブログの管理画面にログインして、
サイドバーメニューにある 「ブログ環境設定」 を開いてください。
「ブログ環境設定って、どこにあるの?」
・・・
貴様がいる場所は既に四千年前に通過している!
(その質問は 「地図をサイドバーや記事の下に貼り付けようぜ!」 で説明してます)
という事で、それは過去記事を見るなり、てぃーだのヘルプを見るなりして調べてくださいまし。
授業を進めていきます。
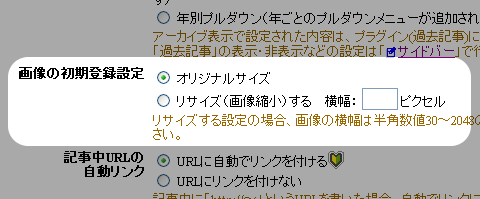
環境設定画面の真ん中よりちょっと上に 「画像の初期登録設定」 というのがあります。
そこの設定は、恐らく 「オリジナルサイズ」 にチェックが入っているはず。

こんな感じ↑
これは、「画像サイズの登録をそのままのサイズで行う」 という設定です。
なので、この設定だと VGA (640×480) はそのままのサイズで投稿されるという事なんす。
これで何したら良いか大体分かったっすね?
ええ、その通り。(棒読み)
「リサイズにチェックを入れて、横幅の数字を指定する」 んすよ。

こんな感じ↑
上記は画像の横幅を 480px で設定しているので、
「横幅 480px より大きい画像が投稿されたら、480px に自動編集して登録する」
という設定になります。
横幅の数字は、ブログのスタイルシートに記述されている .main 内の width の数字より 5~10px 少ない数字 を入れるのが良いんすが、そんな事言っても分んないと思うので、
・2カラム (本文枠とサイドバー枠 1 つ) の場合は、400 から 450 内の数字
・3カラム (本文枠とサイドバー枠 2 つ) の場合は、350 から 380 内の数字
を入れてみたら良いと思います。
◆モブログでの VGA 投稿 要点その一◆
main の幅を確認し、リサイズ設定を行う。
main の幅を確認し、リサイズ設定を行う。
「よ~し、これで携帯から大きい画像送っても大丈夫~」
なんてのは まだ早いっす。
今の設定だけで投稿したら、
画像の横に文字が入るんで初めの文字が見づらくなるんすよ。
実際にはこんな感じになりまスよ↓

>> 実際の表示を見みる
どうっすか?
デカイ画像の横に文字がちょろちょろ入ったら、何て書いてるか分かりにくいっすよね?
これはまだ 3 文字ずつ入っているから良いっすけど、
画像がもう少し大きかったら 2 文字とか 1 文字とかになるんすよ。
で、画像が記事の枠ギリギリだったら、またサイドバーが出てしまう事になるんすよ。
「何で勝手に横に入るんだよ!」 と仰られる勉強不足者よ。。。
ブログ環境設定で下記の設定がされてるんスよ。見たことある?

この設定で 「画像の横に文字が入ります」 となってるんすよ。
「じゃあ、コレ変えれば良いんだよな」 と先走る単純バカ。
そこは触らねぇんすよ。
「じゃあ、振るなよ」 って声も聞こえてくる感じっすけど、
これを見せたのは 「ここで画像が左側に寄って、文字が右に入る指定している」 ってのを
知識として知っててもらいたかったんすね。
この設定をしていると、画像を表示させるタグの中に align="left" ってのが入るんすよ。

これがあると画像の横に文字が入ってくるようになるんすよ。
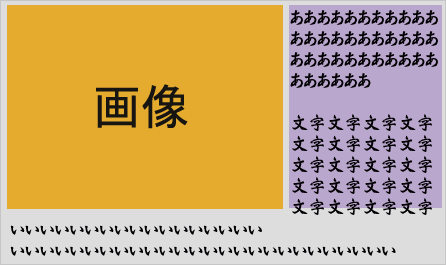
こんな感じのイメージ↓

(うわ、余計に分かりにくいっすね、これは...)
薄い青紫部分が画像の左側のスペースに入ってしまった文字です。
回り込み設定をしている為に出来るスペースっすよ。
でも、これを設定しているお陰で壁紙サイズの写真をモブログしたときに
文字が横に入って見やすくなっているのもあるんすよ。
なので、これを 「回り込みさせない」 って設定すると、
壁紙サイズでやってる普段のモブログが変なことになるんすね。
じゃあ、どうやれば良いか?
「ここからは回り込みをキャンセルしますよ~」 ってタグを入れて、
回り込みを無くせば良いんすよ。
書くとこんなんになります。
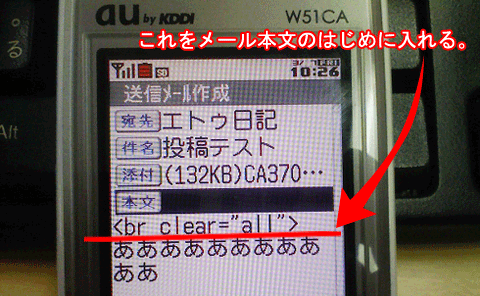
<br clear="all"> ←半角文字っすよ。
これをメール本文の一番初めに入れる事で、
それ以下の文字も回りこみをキャンセル出来るんすよ。

これを毎回書くのは面倒なので、取り合えず定型文にでも登録しといてくださいっす。
※入力間違いなどでタグが途中で切れると、その下の文字が全て表示されなくなるので
入力間違いはしないようにっす。
良くあるのが「閉じ忘れ」 → <br clear="all" と最後の > が抜けている。
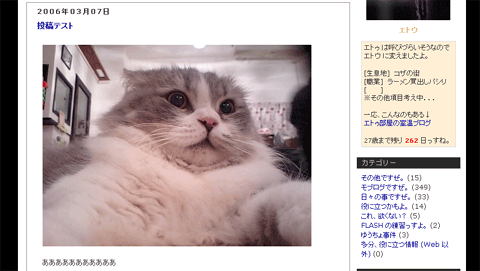
これを入れてモブログすると、こんな感じになります↓

>> 実際の表示を見みる
ちゃんと画像の下に文字が来てるっすね。
ちなみに、こんな感じのイメージっすよ↓

(また分かりにくいイメージ図っスね...)
<br clear="all"> を入れる事で、画像の横の回り込み指定 (薄い青紫部分) が無くなり、
画像の下から文字が入るようになったっすよ。
もちろん、普段のモブログ (壁紙サイズ) をする時は、
今までと同じように <br clear="all"> を入れなければ良いだけっす。
◆モブログでの VGA 投稿 要点その二◆
本文の頭に <br clear="all"> を記入する。
本文の頭に <br clear="all"> を記入する。
以上で終わりっすね。
まとめると、大きい画像をモブログしたい場合、
1.ブログ環境設定で 「画像の初期登録設定」 を行う。
2.メール本文の初めに <br clear="all"> を入れる。
以上の 2 点をやれば OK です。
長々~~~と書きましたが、やる事はこの 2 点です。
これだけ書けば良かったンスけど、何で回り込みされてるのかってのも知って欲しかったんで、
無駄に長々~~~~と書いたっすよ。
どうでシタか?
今回の内容はあんたさんのモブログライフの役に立ったっすかね?
役に立ったんなら何よりっすよ。
テンプレートをいじったりする事とか無いんで、苦情も無いかとは思うっスけど...
とりあえず恒例のアレを書きます。
※カスタムして変な事になっても苦情受け付けませんし、何の責任も取りません。
今流行の自己責任ってヤツっすよ。
なので、画像・CSS・HTML 等の変更前のデータのバックアップはちゃんと取りましょう!
じゃあ、また。
エトウの役に立つかも記事
■ Web Developer でスタイルシートを簡単にカスタマイズしようか? ※かなり長い
■ Javascript でヘッダー画像をランダムにしてみっか?
■ Javascript でヘッダー画像をランダムにしてみっか? ~補足~
■ ブログに地図貼ってみたくないか?
■ Jtrim 使って写真を加工してヘッダー画像にしてみるかい? ~基本~
■ Jtrim 使って写真を加工してヘッダー画像にしてみるかい? ~応用1~
■ Jtrim 使って写真を加工してヘッダー画像にしてみるかい? ~応用2~
■ 大きい画像をモブログしてもデザイン崩れないんだぜ? ※かなり長い
■ 画像編集ソフト AzPainter New!
※まとめ : ブログの役に立つかもよ。
※まとめ : ブログの役に立つかもよ。
Posted by エトウ at 23:30│Comments(3)
│役に立つかもよ。
この記事へのコメント
説明すんのうまいね〜
流石だね〜
プロフィールの写真変えたんだねぇ〜
いいですよ〜いいですよ〜
艶っぽいですよ〜
流石だね〜
プロフィールの写真変えたんだねぇ〜
いいですよ〜いいですよ〜
艶っぽいですよ〜
Posted by nama at 2008年03月13日 23:05
コメントo(*^▽^*)o~アリガトデスー!!
画像リサイズの・・・・・
アレ、そのサイズ以上が設定に合わされるのね~!
小さいのもそうなると思ってたΣヽ(゚Д゚○)ノ
勉強になります~~~~
あと、、 ブログやめた後に画像表示設定ってゆぅ
画像の位置を設定できる機能できたんだけど・・・
さわらないんですね((笑
<br clear="all"> ね! アリガトウゴザイマス!!
ちなみに実はもう一個ブログもってるですけど
それは画像のしたに記事がくるように設定しちゃいました(笑
また何か教えてくださいね~~!!
画像リサイズの・・・・・
アレ、そのサイズ以上が設定に合わされるのね~!
小さいのもそうなると思ってたΣヽ(゚Д゚○)ノ
勉強になります~~~~
あと、、 ブログやめた後に画像表示設定ってゆぅ
画像の位置を設定できる機能できたんだけど・・・
さわらないんですね((笑
<br clear="all"> ね! アリガトウゴザイマス!!
ちなみに実はもう一個ブログもってるですけど
それは画像のしたに記事がくるように設定しちゃいました(笑
また何か教えてくださいね~~!!
Posted by ☆鮎っぺ☆ at 2008年03月17日 08:33
>>>>> nama 様
マジっすか?うまいんすか?ありがとうございまス。
プロフィール写真の艶っすか?
さすがに顔をまんまだすのはアレだと思ったんで、こんな感じになったっすよ。
普段はヒゲがボーボーっすよ。脱毛したいっすね、ヒゲ。
>>>>> ☆鮎っぺ☆ さん
前にそういう記事書いてた覚えがあったのでコメントしたっすよ。
鮎っぺさんは 「回り込みしない」 か 「真ん中に置く」 にしたんすね。
画像の横に文字を入れなくても良いのなら、それでも OK っすよ。
「画像のリサイズ」 & 「画像を左へ回り込ませる」 & 「<br clear="all">」 がみんなに浸透したら、
小さい画像でもデカイ画像である程度好きなようにモブログ投稿が出来るっすよ。
「役に立つかもよ」 は恐ろしいまでの不定期更新なので、いつになるか分からなっす...
月 1 くらいで更新されているか見に来ていただけるとありがたいっすよ。
マジっすか?うまいんすか?ありがとうございまス。
プロフィール写真の艶っすか?
さすがに顔をまんまだすのはアレだと思ったんで、こんな感じになったっすよ。
普段はヒゲがボーボーっすよ。脱毛したいっすね、ヒゲ。
>>>>> ☆鮎っぺ☆ さん
前にそういう記事書いてた覚えがあったのでコメントしたっすよ。
鮎っぺさんは 「回り込みしない」 か 「真ん中に置く」 にしたんすね。
画像の横に文字を入れなくても良いのなら、それでも OK っすよ。
「画像のリサイズ」 & 「画像を左へ回り込ませる」 & 「<br clear="all">」 がみんなに浸透したら、
小さい画像でもデカイ画像である程度好きなようにモブログ投稿が出来るっすよ。
「役に立つかもよ」 は恐ろしいまでの不定期更新なので、いつになるか分からなっす...
月 1 くらいで更新されているか見に来ていただけるとありがたいっすよ。
Posted by エトウ at 2008年03月17日 12:22
at 2008年03月17日 12:22
 at 2008年03月17日 12:22
at 2008年03月17日 12:22※会員のみコメントを受け付けております、ログインが必要です。
てぃーだオフィシャルブログ
沖縄の食べ歩き・グルメ情報
沖縄暮らし・スポット情報
てぃーだの特別企画ブログ
オフィシャルブログ
てぃーだスタッフの日常
沖縄ブログ村