2006年11月30日
CSS、簡単にいじれますよ。
「ブログのテンプレート編集しようと思ったんけど、CSS ってワケ分かんねぇよ!」 (キレ型)
「オリジナルデザインって、どうやって変えるんですか?(上目遣い)」 (萌え型)
と思っているそこの You。
今日は、多分誰でも簡単に CSS を編集出来るやり方を教えますぜ。
使うのは 『Firefox』 です。
※今回のブログ記事は、めっちゃ長くなる上に初心者向けの内容なので、
Firefox の拡張機能「Web Developer」 をすでに使っている方は見ない方が良いです。
「オリジナルデザインって、どうやって変えるんですか?(上目遣い)」 (萌え型)
と思っているそこの You。
今日は、多分誰でも簡単に CSS を編集出来るやり方を教えますぜ。
使うのは 『Firefox』 です。
※今回のブログ記事は、めっちゃ長くなる上に初心者向けの内容なので、
Firefox の拡張機能「Web Developer」 をすでに使っている方は見ない方が良いです。
FireFox は 超有名なので、特に説明は要らないと思うのだけど、分からない人の為に一言説明。
ブラウザです。
・・・・・・・・・・
「ブラウザって何?」
あ、、、まじっすか。。。
えっと、ブラウザというのは、簡単に言うと インターネットを閲覧する時に使うアプリケーションです。
皆さんがインターネットを見る時に起動している Internet Explorer 、あれと同じです。
ブラウザが分かったところで、やり方の説明はじめますね。
~~~~ ステップ 1 ~~~~
はじめに、Firefox をダウンロードしてください。
Google や Yahoo などの検索エンジンで [Firefox] と打てば絶対に出てきます。。。が、
表示されるのは バージョン 2.0 だと思います。しかし、2.0 は CSS 編集に必要な拡張機能が
まだ未対応なので、下のページから 1.5 をダウンロードしてください。
http://www.mozilla-japan.org/products/firefox/all-older.html
次に、Firefox を起動して、下のページから Web Developer (Mozilla Firefox 用) を
ダウンロードしてください。
http://www.infoaxia.com/tools/webdeveloper/download.html
※Web Developer のダウンロードは、必ず Firefox で行ってください。
Internet Explorer では、ちゃんとダウンロードされません。
はい、両方ともダウンロード出来ましたね?
では、次に進みます。
~~~~ ステップ 2 ~~~~
 まず、ダウンロードした Web Developer(webdeveloper.xpi) を
まず、ダウンロードした Web Developer(webdeveloper.xpi) を
左の画像と同じような感じで、Firefox に投げて (ドラッグ&ドロップ) ください。
※画像はクリックすると大きく表示されますよ。
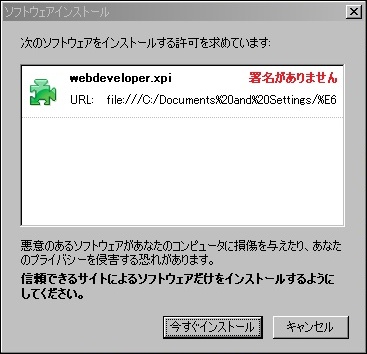
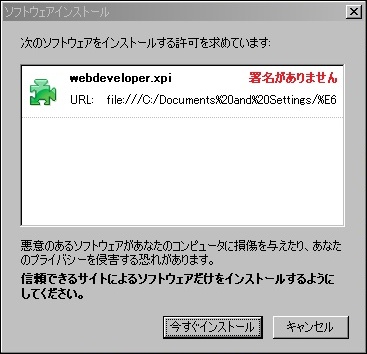
すると、次の表示が出ます。

「今すぐインストール」 を押します。
で、更に次。。。

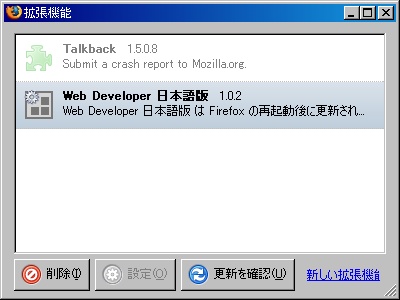
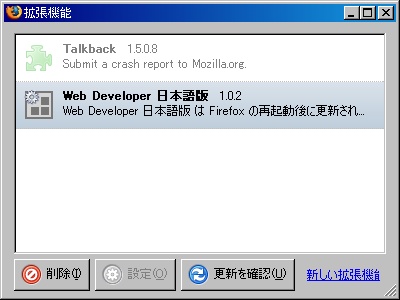
この画面が表示されましたら、この画面も Firefox も 一旦閉じてください。
画面右上の×を押せば普通に閉じられます。
そして、もう一度 Firefox を起動すると、上のツールバーに 「Web Developer 1.0.2 日本語版」 が
追加されているはずです。
~~~~ ステップ 3 ~~~~
 Firefox で、自分のブログを開き、追加された 「Web Developer」 の
Firefox で、自分のブログを開き、追加された 「Web Developer」 の
CSS をクリックし、その中の 「CSS を編集する(E)」 をクリックします。
※画像をクリックすると大きく表示されます。
 すると、画面左側に 「CSS を編集する」 という細い枠が表示されます。
すると、画面左側に 「CSS を編集する」 という細い枠が表示されます。
この枠に表示されている内容なのですが、実はてぃーだブログ管理画面の
「デザイン」 → 「オリジナルデザインの登録」 のページに書かれてある
「スタイルシート」 が表示されているんっスよ。
ここでスタイルシートの編集を行っていきます。
「おい、こんな小さな枠で編集するのかよ!お前バカじゃねぇ?」
とか思った キレ型初心者の You。
これがすごく便利なんだって、まずは最後まで聞けよ! (私もキレ型)
えっと、この枠内で CSS を編集すると、リアルタイムで Firefox 上に反映されるので、視覚確認しながら編集が出来るんですよ!
・・・と言っても、ワケ分からないですよね。
というワケで、ちょっと例を出しますので、画面の前の You もやってみましょう。
まず、枠内から 「.blogtitle」 という文字を探してください。
見つかったかな?
では、次にそのすぐ下にある 「font-size:**px;」 っての探してください。
** の箇所には半角の数字が入っている数字を 50 に変えてください。
私の場合だと、font-size:23px; だから、これを font-size:50px; にすればいいです。
すると、ブログのタイトル文字の大きさがが変わっているはずです。
私の場合は下の画像のようになります。
左側が変更前(23px) で、右側は変更後(50px) です。


※画像をクリックすると大きく表示されます。
これで、何となく使い方が分かったんじゃないかな?
これと同じ要領で他の項目も変更すると、同じくブラウザ上にリアルタイムに表示されるので、
非常に CSS の編集が楽に出来るわけです。
だけど、いきなり色々いじるとワケ分かんなくなるので、まずは下記の項目を編集してみましょうか。
とり合えず、これらが編集出来るようになりましょう!
~~~~ ステップ 4 ~~~~
最後に、その枠内にある変更した CSS を全文コピーして、ブログ管理画面のスタイルシートの枠に上書きして保存してください。
何故、いちいち管理画面を開いて保存するのかと言うと、今 Firefox で編集した内容は Firefox 上だけ
での編集なので、実際にブログのデータがあるサーバには保存はされていないからです。
ちゃんと保存しないと、せっかく編集した内容もパーになってしまうので、気を付けましょう。
ってな感じで、ものすご~く長ったらしい記事になってしまいましたが、どうだったでしょうか?
これ使ったら、CSS の編集って意外と簡単じゃなかった?
ここまで読んだ画面の前の You 、マジでお疲れ様でした。
だーしゃさんのブログに CSS 編集の方法が載っているので、こちらも参考にすると良いですよ。
あと、FAQ ブログ の 「スタイルシートについて」。役に立つから見た方が良いですよ。
また、
「全く分からなかったが、オリジナルテンプレートでカッコイイブログにしたい!」
という You に朗報。
いつもはモブログばっかだけど、たまにはこんな感じで長ったらしいのも書くつもりです。
書いている時間が長いから私のキャラ変わりまくりっスよ。
そのうち、女キャラとか出てく...いや、それは無いな。
では、また今度。
[06/11/30/00:35]
あ、書き忘れてたので、追記します。
編集したテンプレートを上書きする前に、編集前のテンプレートをメモ帳か何かに保存した方が良いです。
保存してしまうと、前のデータは上書きされて消えてしまうので、やり直しが出来なくなってしまうからです。
では、2 度目のまた今度。
ふう、それにしてもこの記事はマジで疲れた。
前準備も素材も何も用意しないで、7 時間くらいブッ続けで書いたからね。。。。。。。。。仕事中に。
なので、7 時間も仕事をほったらかしていた事になるんだよな。。。。
と言うワケで、この事は私と You だけの秘密だ。
ブラウザです。
・・・・・・・・・・
「ブラウザって何?」
あ、、、まじっすか。。。
えっと、ブラウザというのは、簡単に言うと インターネットを閲覧する時に使うアプリケーションです。
皆さんがインターネットを見る時に起動している Internet Explorer 、あれと同じです。
ブラウザが分かったところで、やり方の説明はじめますね。
~~~~ ステップ 1 ~~~~
はじめに、Firefox をダウンロードしてください。
Google や Yahoo などの検索エンジンで [Firefox] と打てば絶対に出てきます。。。が、
表示されるのは バージョン 2.0 だと思います。しかし、2.0 は CSS 編集に必要な拡張機能が
まだ未対応なので、下のページから 1.5 をダウンロードしてください。
http://www.mozilla-japan.org/products/firefox/all-older.html
次に、Firefox を起動して、下のページから Web Developer (Mozilla Firefox 用) を
ダウンロードしてください。
http://www.infoaxia.com/tools/webdeveloper/download.html
※Web Developer のダウンロードは、必ず Firefox で行ってください。
Internet Explorer では、ちゃんとダウンロードされません。
はい、両方ともダウンロード出来ましたね?
では、次に進みます。
~~~~ ステップ 2 ~~~~
 まず、ダウンロードした Web Developer(webdeveloper.xpi) を
まず、ダウンロードした Web Developer(webdeveloper.xpi) を左の画像と同じような感じで、Firefox に投げて (ドラッグ&ドロップ) ください。
※画像はクリックすると大きく表示されますよ。
すると、次の表示が出ます。

「今すぐインストール」 を押します。
で、更に次。。。

この画面が表示されましたら、この画面も Firefox も 一旦閉じてください。
画面右上の×を押せば普通に閉じられます。
そして、もう一度 Firefox を起動すると、上のツールバーに 「Web Developer 1.0.2 日本語版」 が
追加されているはずです。
~~~~ ステップ 3 ~~~~
 Firefox で、自分のブログを開き、追加された 「Web Developer」 の
Firefox で、自分のブログを開き、追加された 「Web Developer」 のCSS をクリックし、その中の 「CSS を編集する(E)」 をクリックします。
※画像をクリックすると大きく表示されます。
 すると、画面左側に 「CSS を編集する」 という細い枠が表示されます。
すると、画面左側に 「CSS を編集する」 という細い枠が表示されます。この枠に表示されている内容なのですが、実はてぃーだブログ管理画面の
「デザイン」 → 「オリジナルデザインの登録」 のページに書かれてある
「スタイルシート」 が表示されているんっスよ。
ここでスタイルシートの編集を行っていきます。
「おい、こんな小さな枠で編集するのかよ!お前バカじゃねぇ?」
とか思った キレ型初心者の You。
これがすごく便利なんだって、まずは最後まで聞けよ! (私もキレ型)
えっと、この枠内で CSS を編集すると、リアルタイムで Firefox 上に反映されるので、視覚確認しながら編集が出来るんですよ!
・・・と言っても、ワケ分からないですよね。
というワケで、ちょっと例を出しますので、画面の前の You もやってみましょう。
まず、枠内から 「.blogtitle」 という文字を探してください。
見つかったかな?
では、次にそのすぐ下にある 「font-size:**px;」 っての探してください。
** の箇所には半角の数字が入っている数字を 50 に変えてください。
私の場合だと、font-size:23px; だから、これを font-size:50px; にすればいいです。
すると、ブログのタイトル文字の大きさがが変わっているはずです。
私の場合は下の画像のようになります。
左側が変更前(23px) で、右側は変更後(50px) です。


※画像をクリックすると大きく表示されます。
これで、何となく使い方が分かったんじゃないかな?
これと同じ要領で他の項目も変更すると、同じくブラウザ上にリアルタイムに表示されるので、
非常に CSS の編集が楽に出来るわけです。
だけど、いきなり色々いじるとワケ分かんなくなるので、まずは下記の項目を編集してみましょうか。
font-size:**px;
** の数字を変えると文字の大きさが変更出来ます。
px でなく % で表示されている箇所もありますが、それも数字を変えれば大きさが変わります。
** の数字を変えると文字の大きさが変更出来ます。
px でなく % で表示されている箇所もありますが、それも数字を変えれば大きさが変わります。
color:#***;
*** の部分を変えると文字の色が変更できます。
こちら 16 進数を使っているので、使用出来るのは 0 ~ f までです。
で、変更部分の説明ですが、左側の * が 赤、真ん中が 緑、右側が 青 の指定となってます。
これが良く聞く RGB とか言うヤツです。赤緑青です。
* の部分が 3 桁でなく、6 桁で表示されているのもあると思います。ってか、ほとんど 6 桁です。
6 桁の場合、RGB が各 1 桁でなく、2 桁になっていると思えばいいです。なので、赤赤緑緑青青 です。
色の指定をどんなして良いか分からん場合は、コチラのページ を参考にするといいと思います。
*** の部分を変えると文字の色が変更できます。
こちら 16 進数を使っているので、使用出来るのは 0 ~ f までです。
で、変更部分の説明ですが、左側の * が 赤、真ん中が 緑、右側が 青 の指定となってます。
これが良く聞く RGB とか言うヤツです。赤緑青です。
* の部分が 3 桁でなく、6 桁で表示されているのもあると思います。ってか、ほとんど 6 桁です。
6 桁の場合、RGB が各 1 桁でなく、2 桁になっていると思えばいいです。なので、赤赤緑緑青青 です。
色の指定をどんなして良いか分からん場合は、コチラのページ を参考にするといいと思います。
width:***px;
width は、枠の横幅を指定しているので、これの *** を変更すると横幅が変わります。
でも、枠ごとにキッチリ数字が指定されているので、大きく変更すると表示が変になる事があります。
文字だけだと分かりにくいので、だーしゃさんの ブログの構造を理解してみよう! を見てから(見ながら) が良いと思います。
width は、枠の横幅を指定しているので、これの *** を変更すると横幅が変わります。
でも、枠ごとにキッチリ数字が指定されているので、大きく変更すると表示が変になる事があります。
文字だけだと分かりにくいので、だーしゃさんの ブログの構造を理解してみよう! を見てから(見ながら) が良いと思います。
とり合えず、これらが編集出来るようになりましょう!
~~~~ ステップ 4 ~~~~
最後に、その枠内にある変更した CSS を全文コピーして、ブログ管理画面のスタイルシートの枠に上書きして保存してください。
何故、いちいち管理画面を開いて保存するのかと言うと、今 Firefox で編集した内容は Firefox 上だけ
での編集なので、実際にブログのデータがあるサーバには保存はされていないからです。
ちゃんと保存しないと、せっかく編集した内容もパーになってしまうので、気を付けましょう。
ってな感じで、ものすご~く長ったらしい記事になってしまいましたが、どうだったでしょうか?
これ使ったら、CSS の編集って意外と簡単じゃなかった?
ここまで読んだ画面の前の You 、マジでお疲れ様でした。
だーしゃさんのブログに CSS 編集の方法が載っているので、こちらも参考にすると良いですよ。
あと、FAQ ブログ の 「スタイルシートについて」。役に立つから見た方が良いですよ。
また、
「全く分からなかったが、オリジナルテンプレートでカッコイイブログにしたい!」
という You に朗報。
てぃーだブログでは 「ブログデザイン作成」 のサービスもやってますので、 「どうしてもオリジナルが良い!」 という場合は、問い合わせフォームからメールを送ってください。(ブログデザイン作成のサービスは有料です。)
いつもはモブログばっかだけど、たまにはこんな感じで長ったらしいのも書くつもりです。
書いている時間が長いから私のキャラ変わりまくりっスよ。
そのうち、女キャラとか出てく...いや、それは無いな。
では、また今度。
[06/11/30/00:35]
あ、書き忘れてたので、追記します。
編集したテンプレートを上書きする前に、編集前のテンプレートをメモ帳か何かに保存した方が良いです。
保存してしまうと、前のデータは上書きされて消えてしまうので、やり直しが出来なくなってしまうからです。
では、2 度目のまた今度。
ふう、それにしてもこの記事はマジで疲れた。
前準備も素材も何も用意しないで、7 時間くらいブッ続けで書いたからね。。。。。。。。。仕事中に。
なので、7 時間も仕事をほったらかしていた事になるんだよな。。。。
と言うワケで、この事は私と You だけの秘密だ。
エトウの役に立つかも記事
■ Web Developer でスタイルシートを簡単にカスタマイズしようか? ※かなり長い
■ Javascript でヘッダー画像をランダムにしてみっか?
■ Javascript でヘッダー画像をランダムにしてみっか? ~補足~
■ ブログに地図貼ってみたくないか?
■ Jtrim 使って写真を加工してヘッダー画像にしてみるかい? ~基本~
■ Jtrim 使って写真を加工してヘッダー画像にしてみるかい? ~応用1~
■ Jtrim 使って写真を加工してヘッダー画像にしてみるかい? ~応用2~
■ 大きい画像をモブログしてもデザイン崩れないんだぜ? ※かなり長い
■ 画像編集ソフト AzPainter New!
※まとめ : ブログの役に立つかもよ。
※まとめ : ブログの役に立つかもよ。
Posted by エトウ at 00:12│Comments(9)
│役に立つかもよ。
この記事へのコメント
先日はjamさんでも講習会ありがとうございました!
早速firefoxを導入しいじっています。
これ何が凄いって勿論自分のブログもタイムリーにいじれて役に立つんですが、手本にしたい人のCSSを勉強するにのとっても役に立ちますよね。
これどういう風にやってるんだろ~。
これコピーしちゃえ!みたいな。
CSSとかタグとかホント手をつけ始めたばかりで右も左もわからない私ですが、この間の講習で面白さを知り勉強してみたいとおもえるまでになりました。
本当にありがとうございました。
またこれからもご指導宜しくお願い致します。
早速firefoxを導入しいじっています。
これ何が凄いって勿論自分のブログもタイムリーにいじれて役に立つんですが、手本にしたい人のCSSを勉強するにのとっても役に立ちますよね。
これどういう風にやってるんだろ~。
これコピーしちゃえ!みたいな。
CSSとかタグとかホント手をつけ始めたばかりで右も左もわからない私ですが、この間の講習で面白さを知り勉強してみたいとおもえるまでになりました。
本当にありがとうございました。
またこれからもご指導宜しくお願い致します。
Posted by waioli tomo at 2006年12月06日 16:02
-----> waioli tomo さん
講習会お疲れ様でした。
早速使ってるんっスね。便利ですよね Firefox + Web Developer。
色々なブログを参考にして勉強されているということなので、ちょっと拝見。。。。。
うぉ、文字の種類が変わってる![font-family] をいじりましたね。。。
あれ、変な種類に設定してしまうと、文字サイズによっては、文章が見づらくなってしまうので、気を付けていじらないとですよ。
ご指導っスか。。。私の分かる範囲でしたら。。。
講習会お疲れ様でした。
早速使ってるんっスね。便利ですよね Firefox + Web Developer。
色々なブログを参考にして勉強されているということなので、ちょっと拝見。。。。。
うぉ、文字の種類が変わってる![font-family] をいじりましたね。。。
あれ、変な種類に設定してしまうと、文字サイズによっては、文章が見づらくなってしまうので、気を付けていじらないとですよ。
ご指導っスか。。。私の分かる範囲でしたら。。。
Posted by エトゥ at 2006年12月06日 18:40
そうです。フォントいじってみました。
私このフォントが一番読みやすくて大好きで、自分の作った雰囲気をそのまま伝えられるフォントにしたくて・・・。
このフォント大丈夫ですかね?
私このフォントが一番読みやすくて大好きで、自分の作った雰囲気をそのまま伝えられるフォントにしたくて・・・。
このフォント大丈夫ですかね?
Posted by waioli tomo at 2006年12月08日 10:30
-----> waioli tomo さん
返事遅くなってスミマセン。。。
私的にはちょっと見づらいかな~っと思ったんスけど、自分のイメージを伝えるという事でしたら、大丈夫だと思いますよ。
返事遅くなってスミマセン。。。
私的にはちょっと見づらいかな~っと思ったんスけど、自分のイメージを伝えるという事でしたら、大丈夫だと思いますよ。
Posted by エトゥ at 2006年12月13日 19:54
とても参考になります。
初心者でもよくわかりました!
素晴らしい解説ですね(^-^)
初心者でもよくわかりました!
素晴らしい解説ですね(^-^)
Posted by wakme at 2008年05月31日 18:24
>->-> wakme
クソ長い記事、最後まで見てくれてありがとうっすよ。
てぃーだブログ、使い方次第ではホームページみたいのも作れるので色々やってみてくださいっすよ。
あ、script 関連は、変な記述するとサーバに負荷を掛けまくる事があるんで、カスタマイズの時に気をつけてくださいましっす。
クソ長い記事、最後まで見てくれてありがとうっすよ。
てぃーだブログ、使い方次第ではホームページみたいのも作れるので色々やってみてくださいっすよ。
あ、script 関連は、変な記述するとサーバに負荷を掛けまくる事があるんで、カスタマイズの時に気をつけてくださいましっす。
Posted by エトウ at 2008年06月01日 10:32
at 2008年06月01日 10:32
 at 2008年06月01日 10:32
at 2008年06月01日 10:32はじめまして
とても参考になります
ブログのタイトルを白から変えたいのですが、
CSSの.blogtitleへ色指定を加えてもダメです。
何かいい方法ありますか?
.blogtitle{
color:#000066;
font-size:30px;
font-weight:bold;
padding:95px 0px 0px 35px;
text-align:left;
letter-spacing:2px;
}
とても参考になります
ブログのタイトルを白から変えたいのですが、
CSSの.blogtitleへ色指定を加えてもダメです。
何かいい方法ありますか?
.blogtitle{
color:#000066;
font-size:30px;
font-weight:bold;
padding:95px 0px 0px 35px;
text-align:left;
letter-spacing:2px;
}
Posted by ikura at 2008年11月18日 16:46
はじめましてっすよ。
ブログタイトルの色っすね。
ブログの一番上にバァァァァンと表示されるアレで良いっすね?
あいつ、文字じゃなくてリンクなんすよ。
で、リンク色を変える場合は .blogtitle じゃ出来無いんすよ。
CSS にこんなヤツが居ると思うんで、探してみてくださいっす。
#banner a{**************}
#banner a:link{*************}
#banner a:visited{*************}
#banner a:active{*************}
#banner a:hover{*************}
これの中にある color:#****** の箇所を #fff か #ffffff に変えたら白になるっすよ。
hover が 「文字にマウスを乗せた時の色」 だったと思うんで、
これだけを #ddf とかにしても良いかもっすよ。
あ、ブログに関しての質問はここの記事にしてもらえるとありがたいっすよ。
http://yamigeme.ti-da.net/e2028703.html
ブログタイトルの色っすね。
ブログの一番上にバァァァァンと表示されるアレで良いっすね?
あいつ、文字じゃなくてリンクなんすよ。
で、リンク色を変える場合は .blogtitle じゃ出来無いんすよ。
CSS にこんなヤツが居ると思うんで、探してみてくださいっす。
#banner a{**************}
#banner a:link{*************}
#banner a:visited{*************}
#banner a:active{*************}
#banner a:hover{*************}
これの中にある color:#****** の箇所を #fff か #ffffff に変えたら白になるっすよ。
hover が 「文字にマウスを乗せた時の色」 だったと思うんで、
これだけを #ddf とかにしても良いかもっすよ。
あ、ブログに関しての質問はここの記事にしてもらえるとありがたいっすよ。
http://yamigeme.ti-da.net/e2028703.html
Posted by エトウ at 2008年11月18日 17:21
at 2008年11月18日 17:21
 at 2008年11月18日 17:21
at 2008年11月18日 17:21早速のご回答ありがとうございます!
ちょっとやってみるっすよ
次からは指定先に質問書きますね♪
ちょっとやってみるっすよ
次からは指定先に質問書きますね♪
Posted by ikura at 2008年11月18日 17:33
※会員のみコメントを受け付けております、ログインが必要です。
てぃーだオフィシャルブログ
沖縄の食べ歩き・グルメ情報
沖縄暮らし・スポット情報
てぃーだの特別企画ブログ
オフィシャルブログ
てぃーだスタッフの日常
沖縄ブログ村