2007年10月26日
ヘッダー画像作ろうぜ!
この前、「ヘッダー画像をランダムで変えようぜ!」 ってのを書いたんすけど、
「その前にヘッダー画像ってどう作るのよ?」 って思った人が多いかと思いまスんで、
今回は 写真を使ってのヘッダー画像の作り方 を教えますよ。
フリーソフトのダウンロードからなので、ちょいと長めになるかもっすよ。
※説明で使うのは Windows 対応のフリーソフト です。
私、Mac 持ってないので、Mac 対応ソフト使って教えるのは出来ないっすよ...
※画像ファイルはバックアップとして必ずコピーを取っててください。
間違って上書きしたら、もちろん上書きされてしまいます。戻すのすごく面倒です。
「その前にヘッダー画像ってどう作るのよ?」 って思った人が多いかと思いまスんで、
今回は 写真を使ってのヘッダー画像の作り方 を教えますよ。
フリーソフトのダウンロードからなので、ちょいと長めになるかもっすよ。
※説明で使うのは Windows 対応のフリーソフト です。
私、Mac 持ってないので、Mac 対応ソフト使って教えるのは出来ないっすよ...
※画像ファイルはバックアップとして必ずコピーを取っててください。
間違って上書きしたら、もちろん上書きされてしまいます。戻すのすごく面倒です。
1.画像編集ソフトをダウンロードしてくださいっす。
出来れば Photoshop が色々出来て良いんすけど、あれ結構なお値段するので、
初心者でも使いやすいフリーソフト (無料のソフト) で進めていくっすよ。
まずは、下記の URL から JTrim って言うフリーの画像加工ソフトをダウンロードして下さい。
JTrim
http://www.woodybells.com/jtrim.html
リンクを開いたら、下図のダウンロードリンクを探して下さいっす。

どれでも一緒っすけど、セットアップ版の方が解凍する手間が省けるので良いと思うっスよ。
で、「実行」「保存」「キャンセル」 を聞かれるので、実行か保存を押してください。
私の場合は、いったんパソコンに 「保存」 して、それをインストールしてるっすよ。

セキュリティの関係上、一応こんな警告表示が出てくるっすけど、
特に問題ないので 「実行する」 を押してくださいっす。そしたらインストールが始まります。
※私のパソコン環境 (Windows XP SP2) では今まで問題が起こった事は無いですが、
もしこのソフトをダウンロードして何か障害が起こった場合、私は何の責任も取りませんので...
今流行の 自己責任 ってヤツっすよ。
インストールは取り合えず 「次へ」 を選択していれば問題無いっすよ。

「デスクトップにアイコンを作成する」 はチェックが入った状態で進めてください。
ソフトを起動する時、いちいち探さなくて良いので楽っすよ。
はい、JTrim のインストール終わったっすね。
そしたらデスクトップに JTrim のアイコンが出来ているので、それを起動させてください。

こんな感じのアイコンが出来てるハズっすよ。
え~、JTrim のインストールは、パソコン初心者にも超簡単な作業なので、
「インストール出来なかったんだけど...」 な荒らしコメントは華麗にスルーするっすよ。
2.画像の大きさを変更する。
起動したら、こんなのが出てくると思うんすけど、出てますかね?
 → 実際の大きさはこんな感じ
→ 実際の大きさはこんな感じこれにヘッダーに 「使いたい画像ファイルをドラッグ&ドロップする」 か、
「ファイル→開く」 から画像ファイルを選択して下さい。
私は中部にある病院の廊下の写真を使いたいと思います。
 元のファイルの大きさは 1600px × 1200px です。
元のファイルの大きさは 1600px × 1200px です。200 画素で撮るとこの大きさになります。
デジカメで撮った画像をパソコンで見る分にはまあまあ大きいくらいにしか見えませんが、実際の大きさは結構デカイです。
500 万画素とか 600 万画素とかアホみたいにデカイです。
→ 元ファイルを表示
では、この病院の廊下写真を突っ込んでみます。

やっぱ、でけぇよ...
画像の 4 分の 1 くらいしか入り切れてないです...
一応、スクロールバーを動かせば全部見れますが、面倒です。
なので、まずは 画像の大きさ から変えていくっすよ。
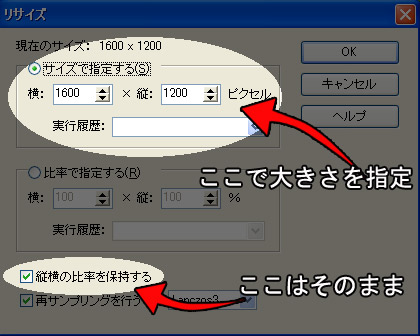
JTrim 画面の左上のツールで下図のボタンを押してください。

そしたら、数値変更の枠が出てきますので、そこで 「横」 の大きさを変更してください。
テンプレート毎で横幅は変わりますので、ご利用テンプレートのスタイルシートで確認してください。
横幅 700px ~ 800 px ぐらいで表示されているはずです。

私は横幅 750 px のヘッダー画像を作りたいので、1600 の部分を 750 にします。
下にある 「縦横の比率を保持する」 にチェックが入っていると、横幅に合わせて自動的に
縦幅も変更されますので、チェックは外さないようにっすよ。
数値を入れたら OK を押してください。
すると、画像の大きさが変更されます。

画面内に入りきれる大きさになったっすね。
では次に、この画像の高さをヘッダーに合わせた大きさにしましょう。
3.画像を切り取るんだよ!
まず、マウスをクリックして切り取りたい範囲を指定するっすよ。

原寸大を表示 (大き過ぎて逆に見づらいかもっすよ...)
大きさの範囲を指定する場合、画面下に数値が表示されてるので、
それを目安にするとやり易いっすよ。

数値を合わせたら、ツールの 「切り抜き」 のボタンを押してください。

すると、指定したサイズに画像が切り取られます。

これを保存したら、ひとまずヘッダー画像の作成は終了です。
お疲れ様でした。
あ、一応、保存する時の注意なんすけど、
JTrim の基本設定だと jpg の圧縮が結構大きいので、画像が荒く保存されてしまいます。
なので、一旦設定を変更して保存することをオススメするっすよ。
※ jpg の圧縮率の変更のやり方
左上の 「ファイル → 名前を付けて保存」 を開くと下図が表示されますので、
ファイルの種類を 「JPEG ファイル」 にした後、右下にある 「設定」 押してください。

開いたページに数字を変更出来る箇所がありますんで、その数字を好きに変更してくださいっす。
私の場合、95 くらいしてるっすかね~

数字の設定が終わったら、OK を押して閉じてください。
これで圧縮率の設定は終了です。
※圧縮率を下げる (数字を上げる) と画像の荒れは少なくなりますが、その分容量があがります。
って事は、ファイルが重たくなるって事っすよ。あまり重くはしない方が読み込みも早いので
良いと思うっスよ。 (50~150KB くらいのファイル容量が良いと思うっス)
※JPEG 2000 ってのがあるんすけど、正直訳分からんので、いじらんでください。
左上の 「ファイル → 名前を付けて保存」 を開くと下図が表示されますので、
ファイルの種類を 「JPEG ファイル」 にした後、右下にある 「設定」 押してください。

開いたページに数字を変更出来る箇所がありますんで、その数字を好きに変更してくださいっす。
私の場合、95 くらいしてるっすかね~

数字の設定が終わったら、OK を押して閉じてください。
これで圧縮率の設定は終了です。
※圧縮率を下げる (数字を上げる) と画像の荒れは少なくなりますが、その分容量があがります。
って事は、ファイルが重たくなるって事っすよ。あまり重くはしない方が読み込みも早いので
良いと思うっスよ。 (50~150KB くらいのファイル容量が良いと思うっス)
※JPEG 2000 ってのがあるんすけど、正直訳分からんので、いじらんでください。
どうでしたか?
ちゃんとヘッダー画像は作れたっすか?
「作れんかったけど?」 とかの KUJYOU は華麗にスルーっすよ。
あと、作ったヘッダー画像を実際にテンプレートに反映させるやり方は、
だーしゃの CSS 講座 を参考にしてくださいっす。
私、面倒くさがりなので、そこまで書くのめんどいんすよ...
仲間に任せられるトコは仲間に任せますよ。
では、恒例のアレを書くっス。
※カスタムして変な事になっても苦情受け付けませんし、何の責任も取りません。
今流行の自己責任ってヤツっすよ。
なので、画像・CSS・HTML 等の変更前のデータのバックアップはちゃんと取りましょう!
あ、最後に...
ツールパレットを使って画像を色々とカスタマイズ出来まスので、
色々と試してみると、ひょんな事から面白いヘッダー画像が出来るかもっすよ。

今回は、JTrim のインストールと簡単なヘッダー画像作成を説明したっすけど、
今度時間あったら、JTrim を使ったヘッダー画像作成のちょい応用編を書きますよ。
・JTrim を使って頑張って作ったヘッダー画像 → 見てみる
ではまた次の機会に~っすよ。
エトウの役に立つかも記事
■ Web Developer でスタイルシートを簡単にカスタマイズしようか? ※かなり長い
■ Javascript でヘッダー画像をランダムにしてみっか?
■ Javascript でヘッダー画像をランダムにしてみっか? ~補足~
■ ブログに地図貼ってみたくないか?
■ Jtrim 使って写真を加工してヘッダー画像にしてみるかい? ~基本~
■ Jtrim 使って写真を加工してヘッダー画像にしてみるかい? ~応用1~
■ Jtrim 使って写真を加工してヘッダー画像にしてみるかい? ~応用2~
■ 大きい画像をモブログしてもデザイン崩れないんだぜ? ※かなり長い
■ 画像編集ソフト AzPainter New!
※まとめ : ブログの役に立つかもよ。
※まとめ : ブログの役に立つかもよ。
Posted by エトウ at 17:50│Comments(6)
│役に立つかもよ。
この記事へのコメント
こんばんは~~ 初コメントです((照
いつも参考にさせてもらってます!!
今回のもかなり分かりやすくて感動しちゃいました~
今回ダウンロードしたソフトもとてもいい感じです☆
これから もっとこのソフトを利用したカスタマイズ方法教えてくれると有難いです!!!
勝手に師匠と呼ばせていただきますね((笑
師匠!これから<(_ _)>よろしくお願いします!!
いつも参考にさせてもらってます!!
今回のもかなり分かりやすくて感動しちゃいました~
今回ダウンロードしたソフトもとてもいい感じです☆
これから もっとこのソフトを利用したカスタマイズ方法教えてくれると有難いです!!!
勝手に師匠と呼ばせていただきますね((笑
師匠!これから<(_ _)>よろしくお願いします!!
Posted by ☆鮎っぺ☆ at 2007年10月27日 01:11
ものすご~く初心者丸出しの質問で・゜・(PД`q。●)・゜・ゴメンナサイ。
あの、、ですね(;´Д`A ```アセダク
文字いれするときに 文字スペースの背景を透明にするにはどぅしたらいいでしょう。。。
あと、写真をつなぎ合わせて1枚の画像にしたいのですが、、、、
写真を2枚選ぶと上書き(?)されてしまうようです。
どうすればいいでしょうか?
時間がある時で構わないので教えていただけませんか?
オネガイします!!!
あの、、ですね(;´Д`A ```アセダク
文字いれするときに 文字スペースの背景を透明にするにはどぅしたらいいでしょう。。。
あと、写真をつなぎ合わせて1枚の画像にしたいのですが、、、、
写真を2枚選ぶと上書き(?)されてしまうようです。
どうすればいいでしょうか?
時間がある時で構わないので教えていただけませんか?
オネガイします!!!
Posted by ☆鮎っぺ☆ at 2007年10月27日 01:54
うぉ、予想しなかったコメントが入ってるっすよ...
すみません、今から夜まで出かけるので、簡単にしか返答出来ないですが...
・文字の背景を透明にする場合は A ボタンを押して出てくる文字入力の枠にある「透過」 を ON にしたら良いと思うっスよ。
・写真を 2 枚以上入れたい場合は、JTrim を 2 つ起動させて、大きさを変更した後に 1 つの画像をコピーして、もう 1 つの画像に合成貼り付けすると良いと思うっすよ。
コピーと合成貼り付けは、画面上にある 「編集」 を開くとありまス。
今んトコ、これで勘弁してくださいっす...
すみません、今から夜まで出かけるので、簡単にしか返答出来ないですが...
・文字の背景を透明にする場合は A ボタンを押して出てくる文字入力の枠にある「透過」 を ON にしたら良いと思うっスよ。
・写真を 2 枚以上入れたい場合は、JTrim を 2 つ起動させて、大きさを変更した後に 1 つの画像をコピーして、もう 1 つの画像に合成貼り付けすると良いと思うっすよ。
コピーと合成貼り付けは、画面上にある 「編集」 を開くとありまス。
今んトコ、これで勘弁してくださいっす...
Posted by エトウ at 2007年10月27日 11:00
アリガトウゴザイマス!!
まず やってみますね~~~
まず やってみますね~~~
Posted by ☆鮎っぺ☆ at 2007年10月27日 16:41
エトウさんの記事のおかげでヘッダー画像加工できました。
ありがとうございます。
ありがとうございます。
Posted by aya at 2008年03月08日 04:21
はじめましてっす。
どこからこんな辺鄙なブログに辿り着いたか分からないっすけど、役に立ったのなら何よりっすよ。
JTrim は初心者向きの良いソフトなので、色々使ってみると良いっスよ。
「範囲指定」 と 「ツールパレット」 を上手く使うと結構面白いのが出来たりするっすよ。
どこからこんな辺鄙なブログに辿り着いたか分からないっすけど、役に立ったのなら何よりっすよ。
JTrim は初心者向きの良いソフトなので、色々使ってみると良いっスよ。
「範囲指定」 と 「ツールパレット」 を上手く使うと結構面白いのが出来たりするっすよ。
Posted by エトウ at 2008年03月10日 15:31
at 2008年03月10日 15:31
 at 2008年03月10日 15:31
at 2008年03月10日 15:31※会員のみコメントを受け付けております、ログインが必要です。
てぃーだオフィシャルブログ
沖縄の食べ歩き・グルメ情報
沖縄暮らし・スポット情報
てぃーだの特別企画ブログ
オフィシャルブログ
てぃーだスタッフの日常
沖縄ブログ村