2007年11月04日
ヘッダー画像作ろうぜ! ~JTrim のちょっと応用編 1~
今日は結構寒いっすね...寒い日も半袖でスよ。
まあ、寒いって言っても内地と比べたら全然温かいっすけどね。
今回は前に書いた 「ヘッダー画像作ろうぜ!」 の応用をやりまス。
複数の写真を使用したヘッダー画像の作り方をちょっとした加工方法も説明しながら書きますんで、
写真使ったヘッダー画像作りたい人の役には立つかもっすよ。
今回も使う画像編集ソフトは JTrim です。
まあ、寒いって言っても内地と比べたら全然温かいっすけどね。
今回は前に書いた 「ヘッダー画像作ろうぜ!」 の応用をやりまス。
複数の写真を使用したヘッダー画像の作り方をちょっとした加工方法も説明しながら書きますんで、
写真使ったヘッダー画像作りたい人の役には立つかもっすよ。
今回も使う画像編集ソフトは JTrim です。
1.使う写真分と背景分 JTrim を起動させまス。
って言っても、使う写真分の起動って何っすか?と思うはずだろうから、画像を用意したっすよ。

実際の大きさはこんな感じ
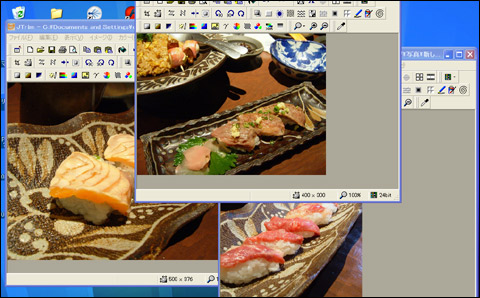
こんな感じで、JTrim の窓が画像の数だけ開くんすよ。
この場合、3 つの画像使ってヘッダーを作るので、3 つ窓が開いてまスね。
あ、進めていく際にそれぞれの名前があった方が分かりやすいっすね。
左側から 「サーモン寿司」 、「炙り肉寿司」 、「生肉寿司」 って名前にします。
次に、4 つめの JTrim を起動し、新規作成 のボタンを押してください。
白いコピー用紙みたいなボタンっすよ。

そしたら、横幅と横幅を指定する枠が出てきますので、
作りたいヘッダー画像の大きさの数字を入れてください。

私は 750px × 200 px で作っていきますよ。
そしたら オリジナル★テンプレート機能 の ヘッダーの設定 でアップ出来るので。
色は黒にするっすかね。
指定して OK を押したら下図のような感じで横長のヘッダー画像っぽいのが出来ます。

今、JTrim が写真 3 つ、背景 1 つの計 4 つの窓が開いている事になります。
こんな感じっすね。

取り合えず必要な分の JTrim は開いたので、次にいきます。
2.写真を背景に合うよう加工する。
順番はどんなでも良いすけど、何となく生肉寿司の写真から加工してきます。
生肉寿司の写真を 90 度回転させて縦にします。
で、画像サイズ変更で、縦幅 200px 以下にリサイズします。
なぜ 200px 以下かと言いますと、
背景画像 (実際のヘッダー画像の大きさ) の縦幅が 200px なので、
それより小さくしないと画像が入りきらず切れてしまうからです。
え?それくらい分かるだって?
分からんで文句言うお馬鹿も世の中には結構居るものですよ。
まあ、それは華麗にスルーしますけど。
続けますね...
私は余裕をもって背景内に入れたいので、縦幅 180px で加工しまス。
生肉寿司の加工はこれで終わりっす。

もちろん、縦幅ギリギリでも小さくても構いません。
あえて枠より大き目の画像を使ってみるのもナウイかと思いまスよ。
画像の大きさ変更 (リサイズ) のやり方が分からないナウなヤングは、
前回の 「ヘッダー画像作ろうぜ!」 で勉強してくださいまし。
次はサーモン寿司画像の加工をしてきます。
まず画像の一部分だけをマウスを動かして選択しまス。
下図な感じっすよ。

選択したら、上にあるメニューの 「加工」 を開き、「ソフトにする」 を押します。

そしたら、選択した部分だけがちょっとボケた感じ (ソフト) になります。
ちょっと分かりにくいかもしれないので、下にソフト加工前と加工後の写真を載せてみました。
下の方が加工後の写真です。


奥がボケて遠近のある感じの写真なっているんじゃないっすか?
「ソフトにする」 は、こんな感じで使ったり、全体を線の甘い感じにするのに使います。
※ただ、JTrim は曲線の指定が出来ないので、曲線のある対象物やそれ以外の箇所のみを
指定し、変更するこ事は出来ないんす...四角での大まかな指定しか出来ません。
もし、対象物のみをぼかしたりしたい場合は、四角を小さく作ってちょっとずつぼかしていく
といった非常に面倒な作業をする事となります。暇潰しには良いかもしれません。
ソフト加工が終わったら、ヘッダーに使える感じに切り取ります。
別に切り取らなくてそのまま使うのも全然ありです。

切り取っても、ヘッダーに使うには大き過ぎるので、リサイズします。
現在の画像の大きさは JTrim 画面の右下に表示されてますんで、そこ確認。

今度は縦幅 150px くらいにして見るとするっすかね。

はい、これでサーモン寿司画像の加工は終わりっす。
次は炙り肉寿司の写真を加工しまス。
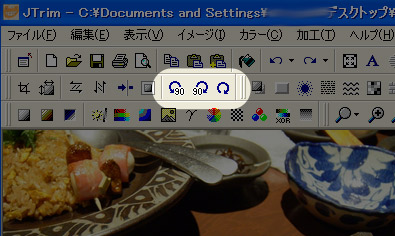
炙り肉寿司の写真はちょっと角度がイケてないので角度を変えてきます。
ツールパレットの真ん中くらいにある矢印が回った感じのボタンで角度を変えます。
正確には画像を回転させます。

3 つある画像回転のボタンのうち、右側の数字が入っていない矢印のボタンを押します。
そしたら、回転を指定する画面が出てきますので、いい感じの角度にしてくださいっすよ。

※回転処理は、アンチエイリアスを ON にしても 結構画像が荒れてしまいます...
荒れを少なくするのは結構難しいので、回転させる場合は荒れを覚悟してください。
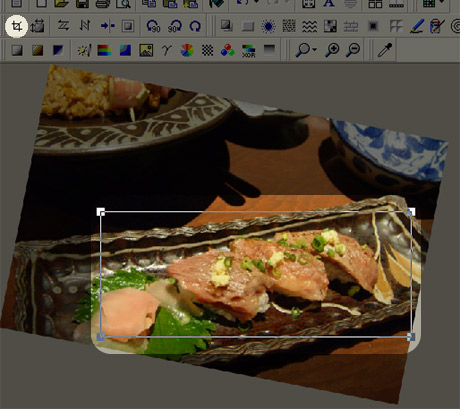
で、回転させたら使いたい部分を切り取って、リサイズします。

これで炙り肉寿司の加工は終了です。
一応、ヘッダー画像に使用するパーツは出来上がりました。
下図は原寸大のパーツでス。これを背景用の画像に配置してきます。



3.写真を背景用の画像に配置する
最後に出来上がったパーツを配置して行くっスよ。
編集した写真を 「編集」→「全選択」 してください。

次に全選択された状態で 「編集」→「コピー」 をしてください。

あ、分かってると思うっすけど、全選択ではなく範囲選択してコピーも出来まス。
編集した画像の全部ではなく一部を使いたい場合は範囲選択っす。
コピーしたら背景用の画像を置いている JTrim を開いて、
「編集」→「合成貼り付け」 を押してください。
「貼り付け」 じゃなく 「合成貼り付け」 を押すんすよ。

そしたら、さっきコピーした写真が表示されます。
で、表示された写真をドラックして貼り付けたい場所に移動させてください。

貼りたい場所に移動させたら、「位置確定」 を押してください。
「位置確定」 を押したら、下の画像に動かしてた画像が貼り付けられます。

※貼り付けた後は再移動が出来ないので、場所はちゃんと指定してください。
(貼り付ける前の状態に戻して、もう一回貼り付けを行うのは出来ます。)
こんな感じで、他の写真パーツも背景画像に合成貼り付けしていきます。
で、こんな感じになりました。

あとはこれを名前を付けて保存するだけです。
これが今回の記事で作成したヘッダー画像になります → 一応、出来たヘッダー画像
どんなっしたか?意外と簡単だったじゃないんすか?
JTrim はイラスト作成には全く向いてないですが、写真を加工するにはかなり良いソフトです。
起動や動きも軽いし、ツールパレットが分かり易く配置されていて、初心者にも使い易いし。
慣れてくると Photshop などの曲線の加工やレイヤーで作業が出来るソフトの方が便利ですが、
やはりお高いので、「ソフト買ってまでは...」 と思う人には JTrim オススメっすよ。
次回は今回作ったヘッダー画像を更に加工して、「元と違えよ。」 って感じにします。
あ、完成したものを先に見せときまスかね...
一応、これが出来きます → 次回で作成するへッダー画像
で、最後はやはり恒例のアレを書きます。
※カスタムして変な事になっても苦情受け付けませんし、何の責任も取りません。
今流行の自己責任ってヤツっすよ。
なので、画像・CSS・HTML 等の変更前のデータのバックアップはちゃんと取りましょう!
「私のヘッダー画像タダで作って!」 や 「JTrim 入れたらパソコンがおかしくなった!」 等の
ワガママ&自己責任なすり付けなコメント及びメールは 華麗にスルー なので、夜露死苦。
では、また。
エトウの役に立つかも記事
■ Web Developer でスタイルシートを簡単にカスタマイズしようか? ※かなり長い
■ Javascript でヘッダー画像をランダムにしてみっか?
■ Javascript でヘッダー画像をランダムにしてみっか? ~補足~
■ ブログに地図貼ってみたくないか?
■ Jtrim 使って写真を加工してヘッダー画像にしてみるかい? ~基本~
■ Jtrim 使って写真を加工してヘッダー画像にしてみるかい? ~応用1~
■ Jtrim 使って写真を加工してヘッダー画像にしてみるかい? ~応用2~
■ 大きい画像をモブログしてもデザイン崩れないんだぜ? ※かなり長い
■ 画像編集ソフト AzPainter New!
※まとめ : ブログの役に立つかもよ。
※まとめ : ブログの役に立つかもよ。
Posted by エトウ at 06:00│Comments(2)
│役に立つかもよ。
この記事へのコメント
エトウさん、どもです。
私も画像編集ソフトは JTrimでっす(^-^)
私のヘッダーもそれでつくりましたよん♪
私も画像編集ソフトは JTrimでっす(^-^)
私のヘッダーもそれでつくりましたよん♪
Posted by sonan at 2007年11月04日 13:51
どもっす。
sonan さんも JTrim 使ってるんすか。
フリーなのに使いやすいっすよね、これ。
sonan さんも JTrim 使ってるんすか。
フリーなのに使いやすいっすよね、これ。
Posted by エトウ at 2007年11月05日 09:35
at 2007年11月05日 09:35
 at 2007年11月05日 09:35
at 2007年11月05日 09:35※会員のみコメントを受け付けております、ログインが必要です。
てぃーだオフィシャルブログ
沖縄の食べ歩き・グルメ情報
沖縄暮らし・スポット情報
てぃーだの特別企画ブログ
オフィシャルブログ
てぃーだスタッフの日常
沖縄ブログ村